
 |
Scalable Vector Graphics (SVG) Localization and Internationalization |
SVG file (Wikipedia) an XML-based vector graphics file format. Soluling can be used to localize SVG files and other files, including SVG data such as HTML, that has embedded SVG elements. Soluling localization tool and service support SVG.
The end of the document contains links to get the full source code of the samples. After reading this document, we recommend reading a tutorial about how to use Soluling.
If you want to localize an SVG file, it means that you most like have text data in your SVG file. Take a look at the following simple SVG file.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <text x="5" y="20">Product: Skim milk</text> <text x="5" y="40">Price: 1,15</text> <text x="5" y="60">On sale: false</text> </svg>
You can find the file from <data-dir>\Samples\SVG\Simple\SimpleNoId.svg. The file has a product element that contains the English text: "Product: Skim milk." This needs to be translated. If we translate the above file into Finnish, we will get:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <text x="5" y="20">Tuote: rasvaton maito</text> <text x="5" y="40">Price: 1,15</text> <text x="5" y="60">On sale: false</text> </svg>
The structure of the Finnish SVG file is identical to the structure of the original English SVG file; only the text in the product element has been translated into Finnish.

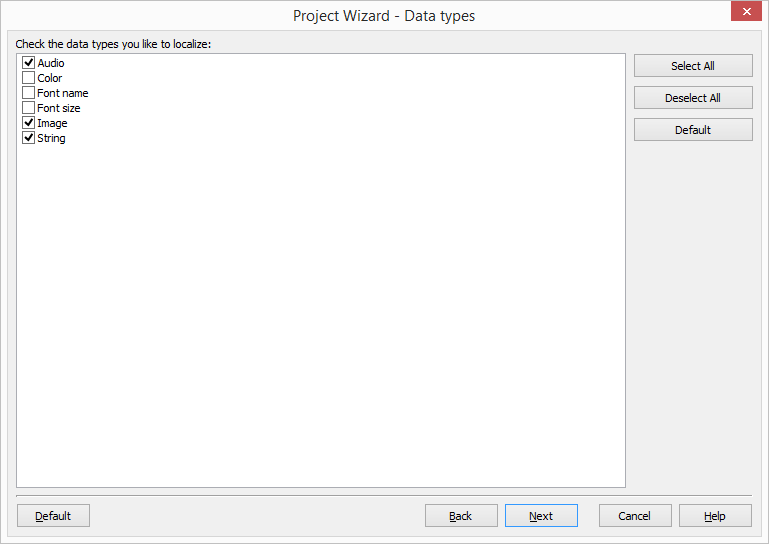
By default, Soluling localizes string, image, and audio elements of SVG files. If you want to localize other data types, check those types.
The most important text elements are text and textPath elements.
SVG does not require you to give any id attribute for elements. When localizing an SVG file without id attributes, Soluling generates id on the fly based on the element name and their indexes. This works, but if you modify such a file (e.g., add a new element or remove existing element), some of the ids will change, and Soluling may drop some existing rows and bring new rows. If you don't copy the translation either manually or automatically (i.e., Translate Duplicates), you may lose existing translations. To avoid this, it is recommended to add an id attribute to all elements that contain localizable data. You can either use "id" or "xml:id" attributes.
<text x="5" y="20">Product: Skim milk</text>
Add an id attribute.
<text id="text1" x="5" y="20">Product: Skim milk</text>
SVG uses various media elements to include images, sounds, and videos. The data of the element is specified in the xlink:href attribute. There are three ways to give data. The first way is to embed the data into xlink:here attribute.
<image x="5" y="30" width="64" height="64" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeA..."/>
The data begin with the header that specifies the format and encoding. Both base64 or URL encodings can be used. The second way is to refer to the media file from xlink:href. Here a local file is used.
<image x="5" y="120" width="64" height="64" xlink:href="../../Common/64x64/car_sedan_green.png"/>
The media file can also be on a server, and it is accessed using the HTTP protocol.
<image x="5" y="210" width="64" height="64" xlink:href="http://www.Soluling.com/car_sedan_red.png"/>
Soluling can parse all the above methods. When creating a localized SVG file, Soluling replaces the embedded media data with localized one (if any). When using the referred file, Soluling either creates a localized file and refers to that or embeds the localized data. When using HTTP files, Soluling always embeds the localized data.
If your SVG file contains embedded scripts, Soluling can localize them too. Use the Tags sheet to configure what strings from the script to localize.
In most cases, you don't have to localize color values, at least if you choose the original color carefully. However, sometimes it is required that an element in the localized file uses different colors than the original element. This is why Soluling can also localize color attributes. SVG can specify a color in various ways. The most common is to use a color name. For example "red" means RGB value #FF0000. Only the most common color has names. If you use some other color you need to give the RGB value. It can be given either by using rgb(rrr,ggg,bbb) or #RRGGBB notations where rrr, ggg and bbb are decimal values of each RGB part and RR, GG and BB are hex values of each RGB parts. The following table contains some color values in each encoding.
| Color | Name | Hex | RGB |
|---|---|---|---|
| Red | red |
#FF0000 |
rgb(255,0,0) |
| Green | green |
#00FF00 |
rgb(0,255,0) |
| Blue | blue |
#0000FF |
rgb(0,0,255) |
| White | white |
#FFFFFF |
rgb(255,255,255) |
| Black | black |
#000000 |
rgb(0,0,0) |
Like colors, you hardly never need to localize fonts. If you do, check Font name in the Data types sheet.
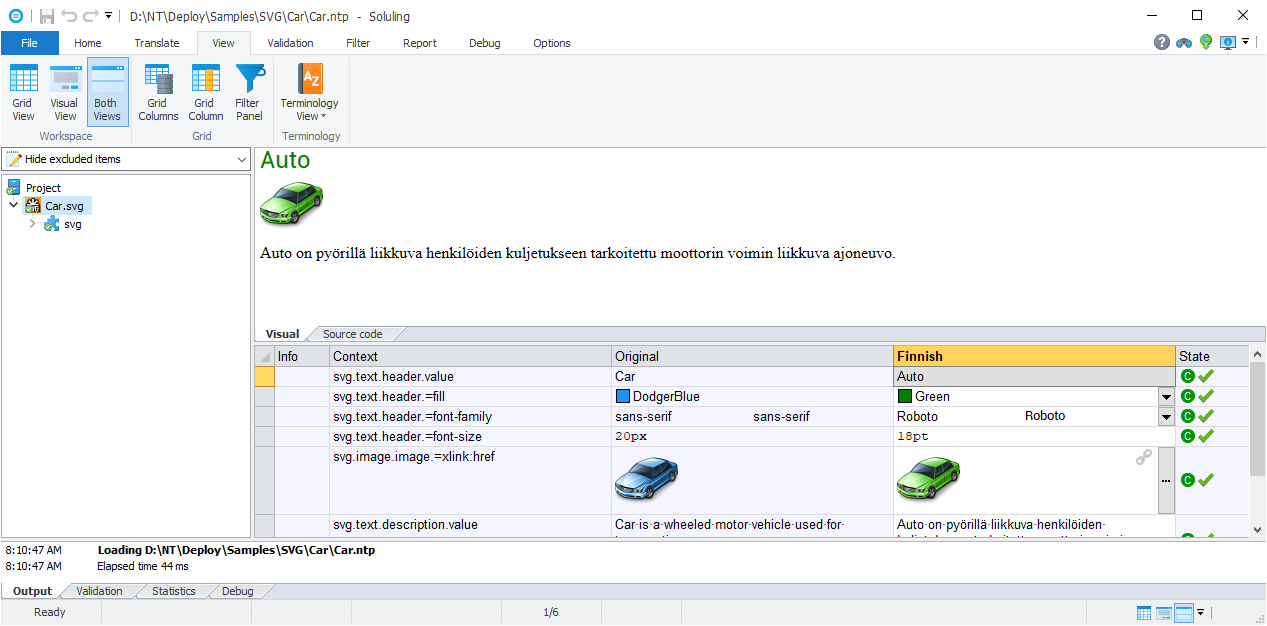
Soluling has a visual preview. It shows you visually the localized file so you can quickly check how the localized item looks like.

SVG elements can have a direction attribute (W3C). If it has and the value is "rtl" then SVG element and its child elements are shown using bi-directional text is rendered correctly, and document layout is right-to-left.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" direction="rtl">
By default, Soluling updates the direction attribute when creating localized SVG for language that uses right-to-left reading order. If the document has no direction attribute in the top-level element (i.e., svg) then Soluling adds it when required.
See GitHub and <data-dir>\Samples\SVG\BiDi sample to see how to handle flow direction.
GitHub and <data-dir>\Samples\SVG contains following SVG sample files:
| Directory | Description |
|---|---|
| Simple | A simple SVG file that contains only one string in English. Study this first. There are two sample files: Simple.svg contains id attributes and SimpleNoId.svg does not. |
| Audio | A sample file that contains audio data. |
| BiDi | A sample file that shows how to localize to right-to-left languages such as Arabic or Hebrew. |
| Car | A sample file that contains text, color, font and image data. |
| Color | A sample file that contains color data. |
| Font | A sample file that contains font data. |
| Image | A sample file that contains image data. |
| Script | A sample file that contains text and scripts. |
| Sport | A sample file that contains text and images. There are three sample files: Sport.svg has id attributes. SportNoId.svg has no id attributes. SportImage.svg has id attributes and image elements. |
| Text | Sample files that contain various text elements. |
You can configure how to localize your SVG file by selecting the item in the project tree, right-clicking, and choosing the Options menu. A source dialog appears that lets you edit the options. This source uses the following option sheets.
Read more about other data files such as XML, XSL, JSON, YAML, INI, Excel, SVG, TMX, XLIFF, text and binary files.