
 |
JSON Localization and Internationalization |
JavaScript Object Notation (Wikipedia) is a lightweight text-based open standard that is used to store data. Soluling localization tool and service support JSON. You might have a standalone JSON file that needs to be localized, or your other file (e.g., application) contains embedded JSON data that needs to be localized. Soluling can handle them both.
A JSON file can contain text, number, and boolean properties. Here is a simple JSON file:
{
"product": "Skim milk",
"price": 1.15,
"onsale": false
}
The sample file contains one record that contains three properties. Product property contains a string value, "Skim milk." Price property contains a number property, 1.15. Onsale property contains a boolean property, false. By default, Soluling localizes only text typed properties. You can use the default settings by accepting the default value in the Project Wizard.

When using the default settings, Soluling scans all string properties but not a number or boolean properties.
{
"product": "Skim milk",
"price": 1.15,
"onsale": false
}
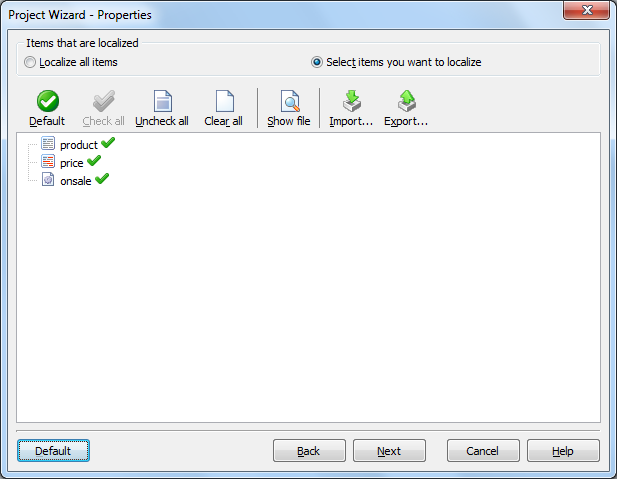
However, you can specify what properties are localized. In that case, check Select items you want to localize radio box in the Project Wizard (or later in Source dialog). Project Wizard shows the structure of the file. Initially, only the product node is checked. Double click the price and onsale nodes to check them.

Once you have done that, you have instructed Soluling to localize all properties in the JSON file.
{
"product": "Skim milk",
"price": 1.15,
"onsale": false
}
You can read more about selecting items to be localized.
Sometimes you need finer control over what elements are localized than the selection tree can offer. For example, you might be several elements with the same name, but there is one element that you don't what to localize. For example, the following JSON file contains one value element that should be localized and another that should not be localized.
{
"sample":
[
{
"value": "Translate this"
},
{
"value": "Do not translate this"
}
]
}
How can you solve this? The answer is to use the localize item. It is a boolean item that either sets a positive or negative localize flag. If you add a negative localize attribute, Soluling will not localize that value element even if you check it in the selection tree.
{
"sample":
[
{
"value": "Translate this"
},
{
"value": "Do not translate this",
"localize": false
}
]
}
Here is a positive localize attribute.
{
"sample":
[
{
"value": "Translate this",
"localize": true
},
{
"value": "Do not translate this"
}
]
}
Of course, you can add both negative and positive attributes in the same JSON file.
{
"sample":
[
{
"value": "Translate this",
"localize": true
},
{
"value": "Do not translate this",
"localize": false
}
]
}
The localize attribute is stronger than selection. Even if you have not checked an element, but it contains a positive localize attribute, the element is localized. If you check to Localize only those elements that have positive localize attribute checkbox, then Soluling localizes only those elements that have a positive localize attribute. So even element has been checked in the selection, but if it does not have a positive localize attribute, it is not localized. By default, Soluling will handle "localize" and "translate" attributes as localize attributes. You can turn any attribute into localize attribute by using the selection tree.
Soluling does not detect loc as localize attribute, but the user has manually set the loc attribute as the localize attribute.
JSON context is a very important issue. Whenever Soluling extracts items for a source file, it has to give the items a unique context. The context is used to identify the extracted elements. Let's study how this context is generated. By default, the context is a combination of the element names (element + parent + parent's parent + ...) and the index of the element (if an array item). The following JSON file contains sport names.
{
"sports":
[
{
"name": "Soccer"
},
{
"name": "Ice hockey"
},
{
"name": "Basketball"
}
]
}
When Soluling extracts the names, it gives each value a unique context. The following table shows the values and context values.
| Value | Context |
|---|---|
| Soccer | sports[0].name |
| Ice hockey | sports[1].name |
| Basketball | sports[2].name |
If you never change your JSON file, the default context works just fine. However, if you modify the JSON file, the context values of the existing elements may change. If we add a new Skiing element between Soccer and Ice hockey, the JSON file looks just fine.
{
"sports":
[
{
"name": "Soccer"
},
{
"name": "Skiing"
},
{
"name": "Ice hockey"
},
{
"name": "Basketball"
}
]
}
However, the context values change in a dangerous way. Only Soccer keeps its old context value, but all others get new context values.
| Value | New context | Old context |
|---|---|---|
| Soccer | sports[0].name | sports[0].name |
| Skiing | sports[1].name | - |
| Ice hockey | sports[2].name | sports[1].name |
| Basketball | sports[3].name | sports[2].name |
This will lead to a situation where the Soluling notices that either of original value or context has changed, and it has to invalidate or drop the existing translations. The result may cause loss of existing translations. How can we prevent this? Fortunately, there is a simple way where we use context values. Our original JSON file did not contain any context values, so we need to add them. The following JSON file is a modified file that contains context values in id items.
{
"sports":
[
{
"id": "soccer",
"name": "Soccer"
},
{
"id": "hockey",
"name": "Ice hockey"
},
{
"id": "basketball",
"name": "Basketball"
}
]
}
Most real JSON files contain some context value. In most cases, it is either id or context item. However, it might use some other attribute name of a sub-element instead of an attribute.
The following table shows the values and context values.
| Value | Context |
|---|---|
| Soccer | sports[soccer].name |
| Ice hockey | sports[hockey].name |
| Basketball | sports[basketball].name |
If we now add the Skiing element, it won't change the existing context values.
{
"sports":
[
{
"id": "soccer",
"name": "Soccer"
},
{
"id": "skiing",
"name": "Skiing"
},
{
"id": "hockey",
"name": "Ice hockey"
},
{
"id": "basketball",
"name": "Basketball"
}
]
}
The following table shows the values, old and new context values.
| Value | New context | Old context |
|---|---|---|
| Soccer | sports[soccer].name | sports[soccer].name |
| Skiing | sports[skiing].name | |
| Ice hockey | sports[hockey].name | sports[hockey].name |
| Basketball | sports[basketball].name | sports[basketball].name |
As you can see, the existing context values remain unchanged. Soluling detects context attributes if you use either id or context named attribute. If you use some other attribute, then you have to manually specify it. Use the Items sheet of Project Wizard or Source dialog.
The above selection specifies that the name and origin attributes and description element should be localized. In addition, the id attribute contains the context value. To set an attribute into a context attribute right click it and choose Context value.
GitHub and <data-dir>\Samples\JSON contains following JSON sample directories:
| Directory | Description |
|---|---|
| Simple | A simple JSON file. Same as the sample used above. Study this first. |
| Data | A sample file that contains binary data encoded as base64 strings. |
| Image | A sample file that contains base64, base32, base16/hex and URL encoded images. |
| Sport | A sample file that contains text and numbers. |
| Types | A sample file that contains various data types and a parameter that uses expression. |
You can configure how to localize your JSON file or data by selecting the item in the project tree, right-clicking, and choosing the Options menu. A source dialog appears that lets you edit the options. This source uses the following option sheets.
Settings
Read more about other data files such as XML, XSL, JSON, YAML, INI, Excel, SVG, TMX, XLIFF, text and binary files.