
 |
User interface checking |
In many cases, translations are longer than original strings. That may cause some controls in your forms to overlap and some text in the controls to truncate. It may not be easy to detect these, especially because some control may be created and manually moved on runtime. This is why you should use Soluling's user interface checking classes to check your user interface once you run your application automatically. The checker will write a report and take screenshots that show every problem your forms have. You will get the best use of the checker class if you use automated user interface tests that are run each time you build your software.

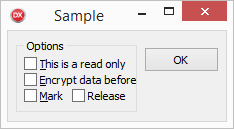
At first glance, the above form looks all right. However, several issues are hard to see by just viewing the form. To see them, all you have to do is to add a few lines of code into your application and compile it. Once you run your application, the checker will check the forms, and if it finds any issues, it takes screenshots, highlights the issue locations on the screenshots, and writes the screenshot file into the output directory. The default output directory is "Check" subdirectory of your application. In addition, the checker writes one JSON file that contains all issues and information about each issue.
The following table show all three issues types that all also exist in the above dialog.
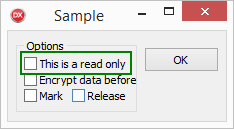
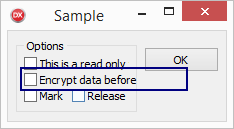
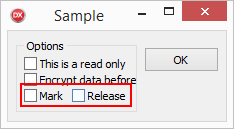
| Screenshots created by the checker | Issue |
|---|---|
 |
"This is a read only file" text is truncated. Even if the original English string fits into the place, German translation will likely not. |
 |
The complete text fits the control, but the right part of the control is hidden because it is out of the parent's boundary. These errors may be very hard to see manually. |
 |
Check boxes overlap each other. |
Even if your original forms do not have any issues, it is quite likely that the localized form will have. This is because translations are often longer than the original strings. This is why you should run the application in every target language to find issues caused by longer translations. It is a good practice to include checker code only for debug/test builds, so use conditional compiling to make sure that it is not included in the release build.
User language checking requires a lot from the platform. To make it automatic (i.e., without significant code modification), the framework you use needs to be modern. In practice, user language checking needs an object-oriented framework with components, properties, and reflection. The following table shows what platforms support user interface checking:
| Platform | API | Notes |
|---|---|---|
| Delphi | NtChecker.pas | You must use Delphi XE2 or later. |
| Windows Forms | Soluling.FormsChecker | |
| WPF | Soluling.WpfChecker |